Eai gente,
Bora falar de facilidades? Então, o objetivo deste post é trazer uma introdução ao uso da Amazon EKS (Elastic Kubernetes Service), vamos entender melhor o que é essa ferramenta e como você pode começar a “brincar” com ela de forma simples e rápida.
Ahhh mas antes, você sabe o que é Kubernetes? Caso ainda não esteja familiarizado recomendo que leias os posts que fizemos sobre o assunto 😉 Segue os links:
O que é o EKS
O Elastic Kubernetes Service nada mais é do que uma forma de você poder ter um cluster (ou mais) de Kubernetes sob demanda e sem a necessidade de administração dos managers (que para muitos é o mais complexo e oneroso dentro do Kubernetes), ou seja, a Amazon mais uma vez disponibiliza mais uma facilidade e tira um peso de quem precisa gerenciar o ambiente, é claro que isso gera outros pontos de atenção, como é o caso do vendor lockin, porém, se bem pensado, pode ser uma decisão que valha a pena.
Como Funciona
O objetivo da Amazon é disponibilizar para você uma infraestrutura completa, inclusive, no caso do EKS, tendo o gerenciamento dos manager sendo realizado pela própria Amazon.

Temos então basicamente três pontos principais nessa arquitetura:
Manager
Você não terá acesso a essa estrutura, toda a gerencia e configuração fica por conta da AWS mesmo, então, menos um ponto para se preocupar.
Workers:
São os nós do cluster onde você poderá executar todos os seus conteirners, ou seja, quando você instanciar um novo pod, ele será provisionado em um desses hosts.
Client:
Você precisa ter o binário do kubectl no host para poder geranciar o cluster, e ai que vem um ponto bem legal, você gerencia o cluster de forma transparente, da mesma forma como se fosse um Kubernetes on premise.
Mãos a obra?
A criação do master pode ser realizado utilizando a console da AWS mesmo, CloudFormation ou via CLI, o que veremos hoje será via CLI pois é o mais simples, para isso, você deve ter configurado em seu computador o awscli, para isso, siga os passos: https://docs.aws.amazon.com/pt_br/cli/latest/userguide/cli-chap-install.html, para resumir, se seu host for linux, siga a sequência:
Instale o Python 3:
apt-get/yum install python3Baixe o pip para instalar o aws cli:
curl -O https://bootstrap.pypa.io/get-pip.pyInstale o pip:
python get-pip.py --user ou python3 get-pip.py --userAdicione um novo caminho em seu path:
export PATH=~/.local/bin:$PATHsource ~/.bash_profileInstale o AWS Cli:
pip3 install awscli --upgrade --userVerifique a instalação:
aws versionFeito isso, você precisa configurar o cli para as credenciais da AWS, para isso, execute os passos:
aws configureInforme os dados conforme for sendo lhe solicitado e pronto, basta seguir para o próximo passo.
Você precisará configurar o aws-iam-authenticator, para isso, siga:
curl -o aws-iam-authenticator
https://amazon-eks.s3-us-west-2.amazonaws.com/1.12.7/2019-03-27/bin/linux/amd64/aws-iam-authenticatorchmod +x ./aws-iam-authenticatormkdir -p $HOME/bin && cp ./aws-iam-authenticator $HOME/bin/aws-iam-authenticator && export PATH=$HOME/bin:$PATHecho 'export PATH=$HOME/bin:$PATH' >> ~/.bashrcAlém desses binários, você precisará também ter configurado no host o eksctl, então siga os passos abaixo:
Baixe o eks:
curl --silent --location "https://github.com/weaveworks/eksctl/releases/download/latest_release/eksctl_$(uname -s)_amd64.tar.gz" | tar xz -C /tmpmv /tmp/eksctl /usr/local/bin/
Verifique se o eksctl está ok:
eksctl version
Certo, agora você precisará baixar o client do Kubernetes, o kubectl, você pode seguir os passos:
curl -o kubectl.sha256 https://amazon-eks.s3-us-west-2.amazonaws.com/1.13.7/2019-06-11/bin/linux/amd64/kubectl.sha256
chmod +x ./kubectl
mkdir -p $HOME/bin && cp ./kubectl $HOME/bin/kubectl && export PATH=$HOME/bin:$PATH
echo 'export PATH=$HOME/bin:$PATH' >> ~/.bashrc
Feito, basta verificar se está ok, execute:
kubectl version --short --client
E agora José?
Agora bora subir esse cluster ai que o pessoal ta louco pra ver funcionando :).
Pra isso, você pode executar o eksctl da seguinte forma:
eksctl create cluster \
--name prod \
--version 1.13 \
--nodegroup-name workers \
--node-type t3.medium \
--nodes 3 \
--nodes-min 1 \
--nodes-max 4 \
--node-ami auto
Dessa forma o eksctl criará toda a escrutura necessária para o funcionando do cluster, desde VPC até regras de security group, esse novo cluster será formado com 3 instâncias t3.medium. O retono do comando será algo parecido com este:
[ℹ] using region us-west-2 [ℹ] setting availability zones to [us-west-2b us-west-2c us-west-2d] [ℹ] subnets for us-west-2b - public:192.168.0.0/19 private:192.168.96.0/19 [ℹ] subnets for us-west-2c - public:192.168.32.0/19 private:192.168.128.0/19 [ℹ] subnets for us-west-2d - public:192.168.64.0/19 private:192.168.160.0/19 [ℹ] nodegroup "standard-workers" will use "ami-0923e4b35a30a5f53" [AmazonLinux2/1.12] [ℹ] creating EKS cluster "prod" in "us-west-2" region [ℹ] will create 2 separate CloudFormation stacks for cluster itself and the initial nodegroup [ℹ] if you encounter any issues, check CloudFormation console or try 'eksctl utils describe-stacks --region=us-west-2 --name=prod' [ℹ] building cluster stack "eksctl-prod-cluster" [ℹ] creating nodegroup stack "eksctl-prod-nodegroup-standard-workers" [✔] all EKS cluster resource for "prod" had been created [✔] saved kubeconfig as "/Users/ericn/.kube/config" [ℹ] adding role "arn:aws:iam::111122223333:role/eksctl-prod-nodegroup-standard-wo-NodeInstanceRole-IJP4S12W3020" to auth ConfigMap [ℹ] nodegroup "standard-workers" has 0 node(s) [ℹ] waiting for at least 1 node(s) to become ready in "standard-workers" [ℹ] nodegroup "standard-workers" has 2 node(s) [ℹ] node "ip-192-168-22-17.us-west-2.compute.internal" is not ready [ℹ] node "ip-192-168-32-184.us-west-2.compute.internal" is ready [ℹ] kubectl command should work with "/Users/ericn/.kube/config", try 'kubectl get nodes' [✔] EKS cluster "prod" in "us-west-2" region is ready
Ahh mas eu quero personalizar… Não se preocupe amigo, o eksctl permite você definir qual VPC vai usar, quais subnet, security group, imagem (desde que homologada pela AWS), chave, dentre outras opções.
Depois de criado o cluster, bem, agora ficou fácil, basta você administrar da mesma forma como se fosse um cluster de Kubernetes instalado ai, nas suas máquinas locais ;).
Valide se tudo está ok com o cluster executando os comandos para verificar os nós do cluster:
kubectl get nodes
Você pode visualizar se foi criado o serviço default também, para isso:
kubectl get svc
O retorno será algo parecido com este:
NAME TYPE CLUSTER-IP EXTERNAL-IP PORT(S) AGE
svc/kubernetes ClusterIP 10.100.0.1 443/TCP 1m
Legal, e agora?
Bem, agora a sua imaginação é limite, encare o EKS como um cluster normal, neste sentido, o deploy de suas apps seguirá o mesmo processo, e caso você queria, pode utilizar outras facilidades da AWS para agilizar a publicação, mas isso é conto para outro post.
Queremos ainda, falar sobre monitoramento no EKS, Logs, e claro, vamos criar e fazer deploy de alguns serviço neste cluster, vamos ver como ficam as questões de segurança, ingress de serviço, dentre outros pontos.
Eai, curtiu? Então manda para alguém que talvez tenha interesse, e claro, fique a vontade para conversamos 😉
Grande Abraço!
Entusiasta Open Source, seu principal foco é ir atrás de ideias novas e torna-las realidade através de soluções simples e eficientes, o menos é mais, e o dividir é multiplicar.




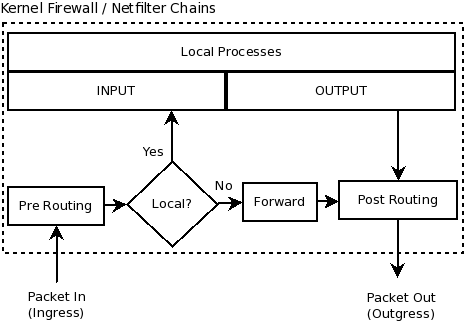
 Isso quer dizer que aquele seu container que foi criado na porta 8080 ficará exposto, pois a regra de forward será executada antes daquela sua regra de input que bloqueia tudo ;). A chain utilizada neste caso chama-se DOCKER, e você pode visulizar as regras criadas utilizando o:
Isso quer dizer que aquele seu container que foi criado na porta 8080 ficará exposto, pois a regra de forward será executada antes daquela sua regra de input que bloqueia tudo ;). A chain utilizada neste caso chama-se DOCKER, e você pode visulizar as regras criadas utilizando o: